Hier meine Anleitung wie man VS Code für die Godot Game Engine konfiguriert ( originale Anleitung aus der Dokumentation von Godot )
Einstellungen in Godot
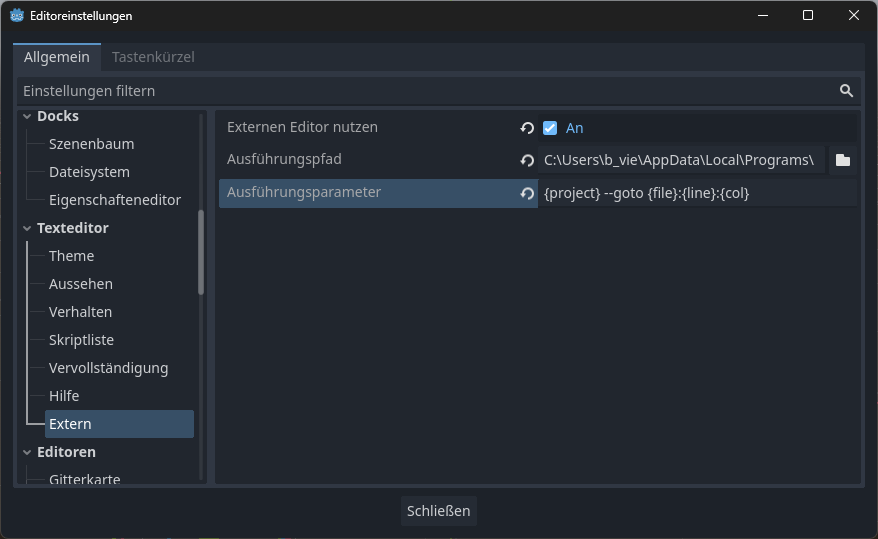
Gehe in die Einstellungen über Editor -> Editoreinstellungen und konfiguriere hier unter Texteditor-Extern den Pfad zu Deinem VS-Code Executable

Konfiguration in VS Code
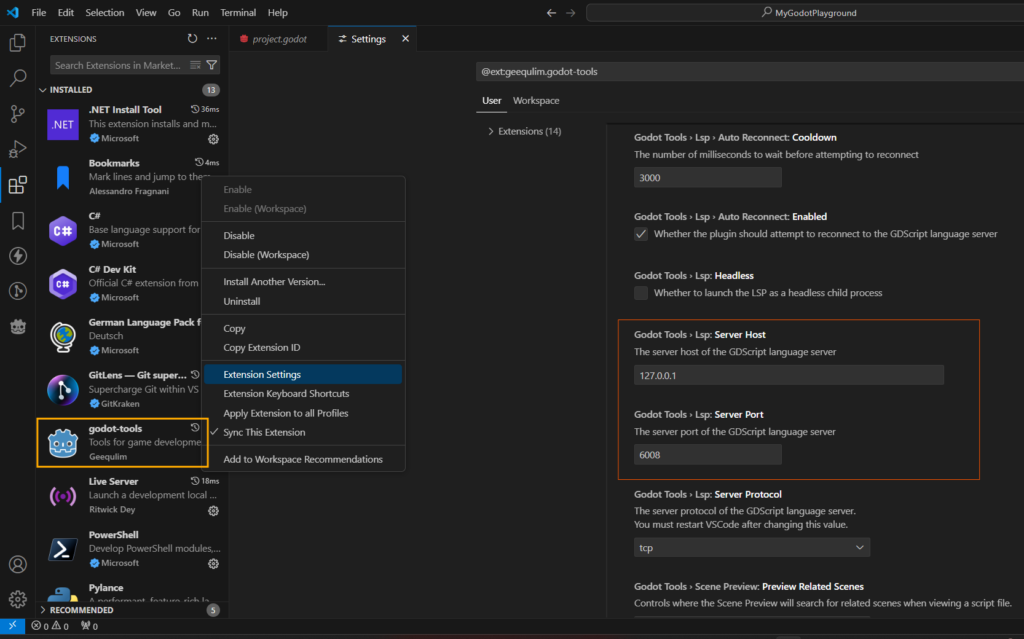
Installation des VS Code Plugins godot-tools
In der Konfiguration der Erweiterung werden die Netzwerk-Settings für das Language-Server Protokoll gesetzt. Darüber kommuniziert VSCode mit godot:

Debugger in VS Code konfigurieren
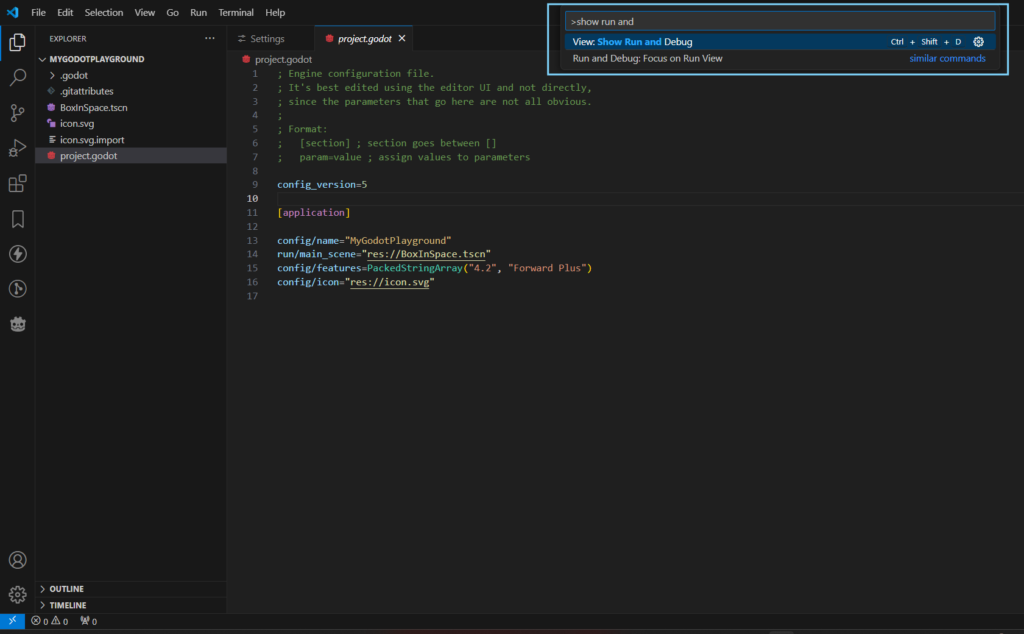
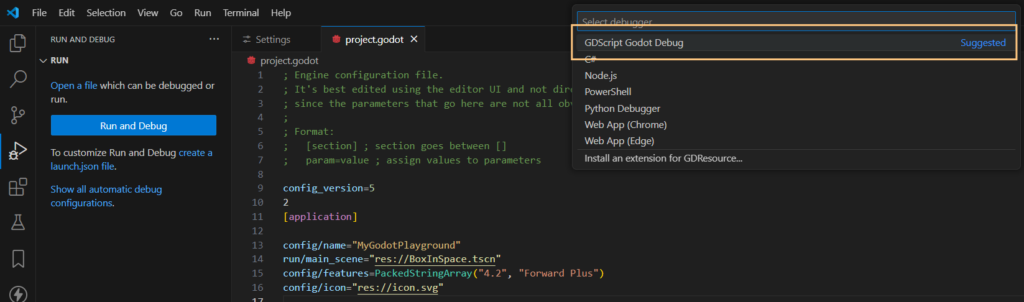
Debugger Konfiguration erstellen: Drücke in VS Code F1 und gib dort ein „show run and debug“ um die Konfiguration von Hand zu erstellen. Das geht nur wenn ein godot-Projekt in VS-Code geöffnet ist.

Dann in der linken Spalte „RUN“ auf „create a launch.json file“ klicken und GD-Script auswählen

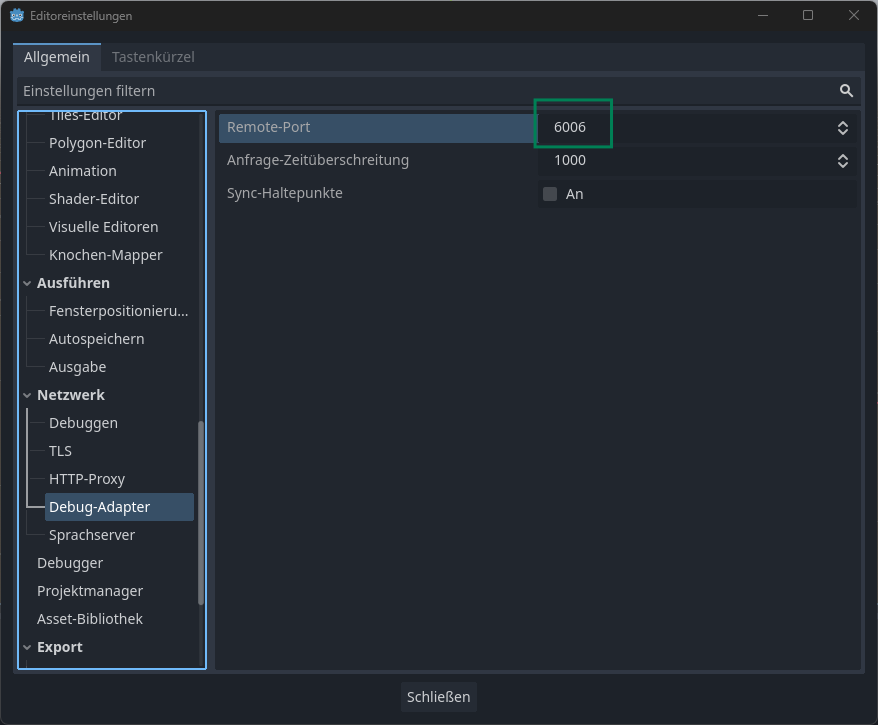
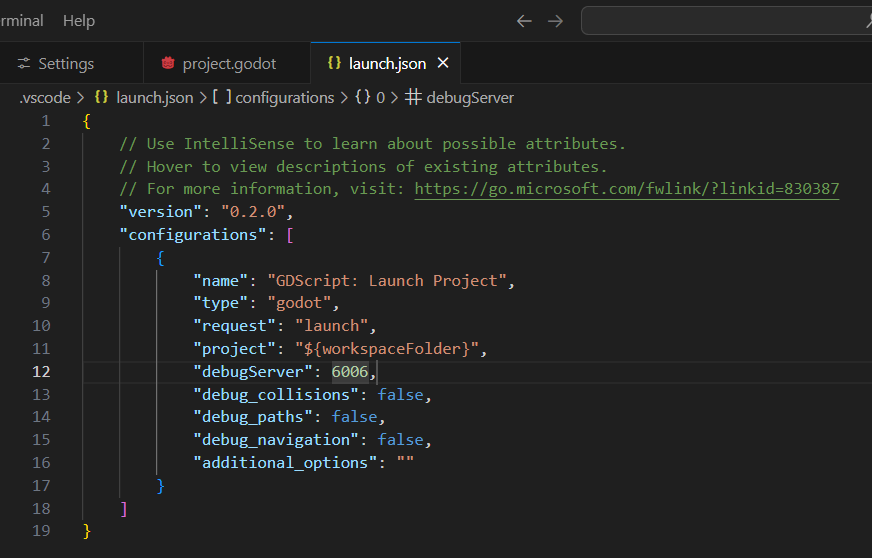
Man muss die JSON Konfiguration noch erweitern damit das Debuggen funktioniert. Dazu nimmt man den Eintrag aus der godot Editor Konfiguration und trägt den Wert für den Debug Adapter aus godot in die launch.json Datei ein.

in die JSON Konfig Datei für VS Code ein:

{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "GDScript: Launch Project",
"type": "godot",
"request": "launch",
"project": "${workspaceFolder}",
"debugServer": 6006,
"debug_collisions": false,
"debug_paths": false,
"debug_navigation": false,
"additional_options": ""
}
]
}
Viel Erfolg und Spaß bei der Spieleentwicklung 🙂